VueJS +NodeJS全栈开发实战教程(一):项目简介
VueJS +NodeJS全栈开发实战教程(一):项目简介
教程目录
待更新
前言
跌跌撞撞在学习中终于把一个项目写完,很多借鉴了别人的思想。作为一个在校大学生,深感本科教育存在了一定的弊端。比如本科教育注重理论教学不重实践,常常会使学生深陷厌学的泥潭之中。但是计算机专业课请务必认真学,那是计算机的基础。至于说到为什么要写这个实战项目,只是为了从纯小白的角度出发,如何从零开始搭建一个严格意义上的网站。从项目构建-后端搭建-项目打包上线都会涉及到,并加上自己的理解。注意:笔者是一个小白,可能很多地方有缺漏或者理解不够深刻,望大牛们能指出。
一、项目概述
项目模仿了王者荣耀手机端官网的建设,B站有该教程的视频版本(作者不是本人),我只是用纯文字把项目个人整理了一遍,有两个原因
- 加深自己的理解
- 让大家能更快速地上手和有可供查询的教程
这是一个前后端分离的项目,我会从前后端不断穿插讲解,每一个术语我都尽量解释清楚并附上背后的原理,敬请包涵。
### (一)第一部分
这个项目的第一部分以后台管理页面为示例,主要帮助大家理解宜家内容:
- 从“0”到“1” 搭建一个Web项目
- 什么是前后端分离?如何实现前后端分离
- 单页面应用有哪些特点?
- 如何在 Web 项目中使用数据库并利用网页实现增删改查?
- 在开发中如何利用各种辅助手段?
- Vue.js 的基本概念与用法
- 简单的前端页面设计
- 如何部署 Web 应用?
基本结构如下图:

登录页面:

后台管理页面:

移动端展示页面:

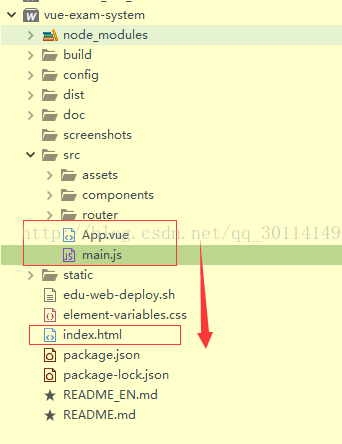
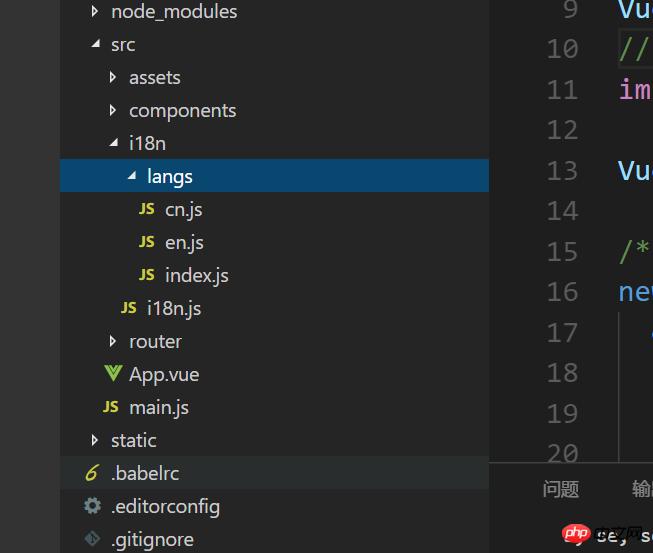
整个项目结构:

二、技术栈
1.前端技术栈
- Vue.js
- elementUI
- axios
2.后端技术栈
- Express
- NodeJS
- MongoDB