vue-cli3.0 + element-ui框架搭建,手把手教你搭框架
vue-cli3.0 + element-ui 框架搭建
从源头开始
下载/安装 node
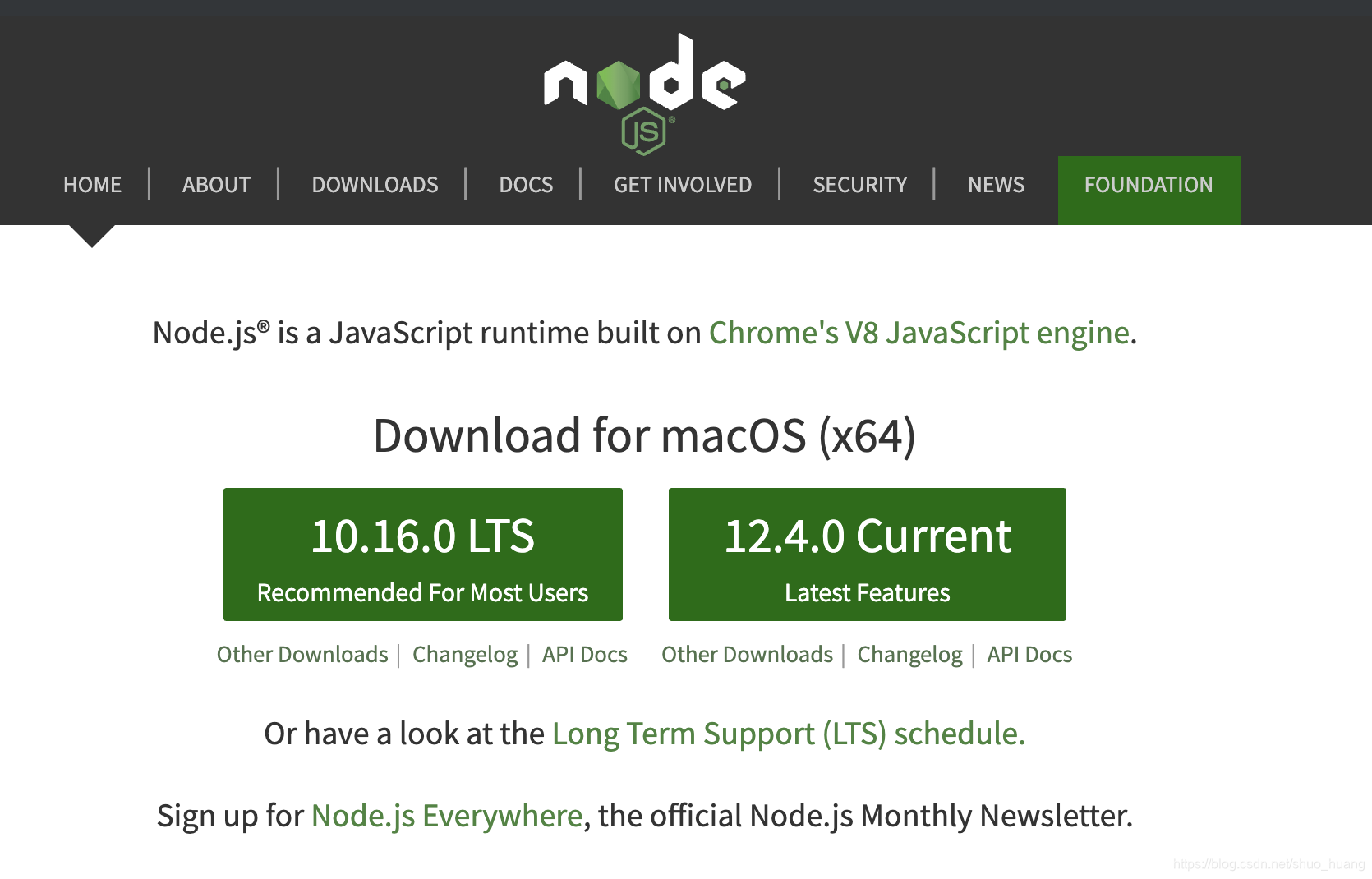
node.js 官网下载 node 并安装。

两个版本都可以使用,左侧为稳定版,右侧为最新版
- 1
接下来直接全部选择下一步就好(我使用的是MAC版界面稍有不同)





到这node就安装成功了。然后就可以开始框架的搭建了(要使用git也可以把git安装好,这里就不多说了)
vue-cli3.0初始化
打开 CMD 找到希望存放 vue项目的目录,先安装 vue/cli3.0。

运行 npm i -g @vue/cli(MAC系统的需要在前面加 sudo,Windows系统需要以管理员模式打开CMD)


这样 vue/cli3.0 就安装成功了。接下来就可以开始 Vue项目的初始化
使用 vue create [项目名称] 初始化项目例:
vue create vue-product
- 1
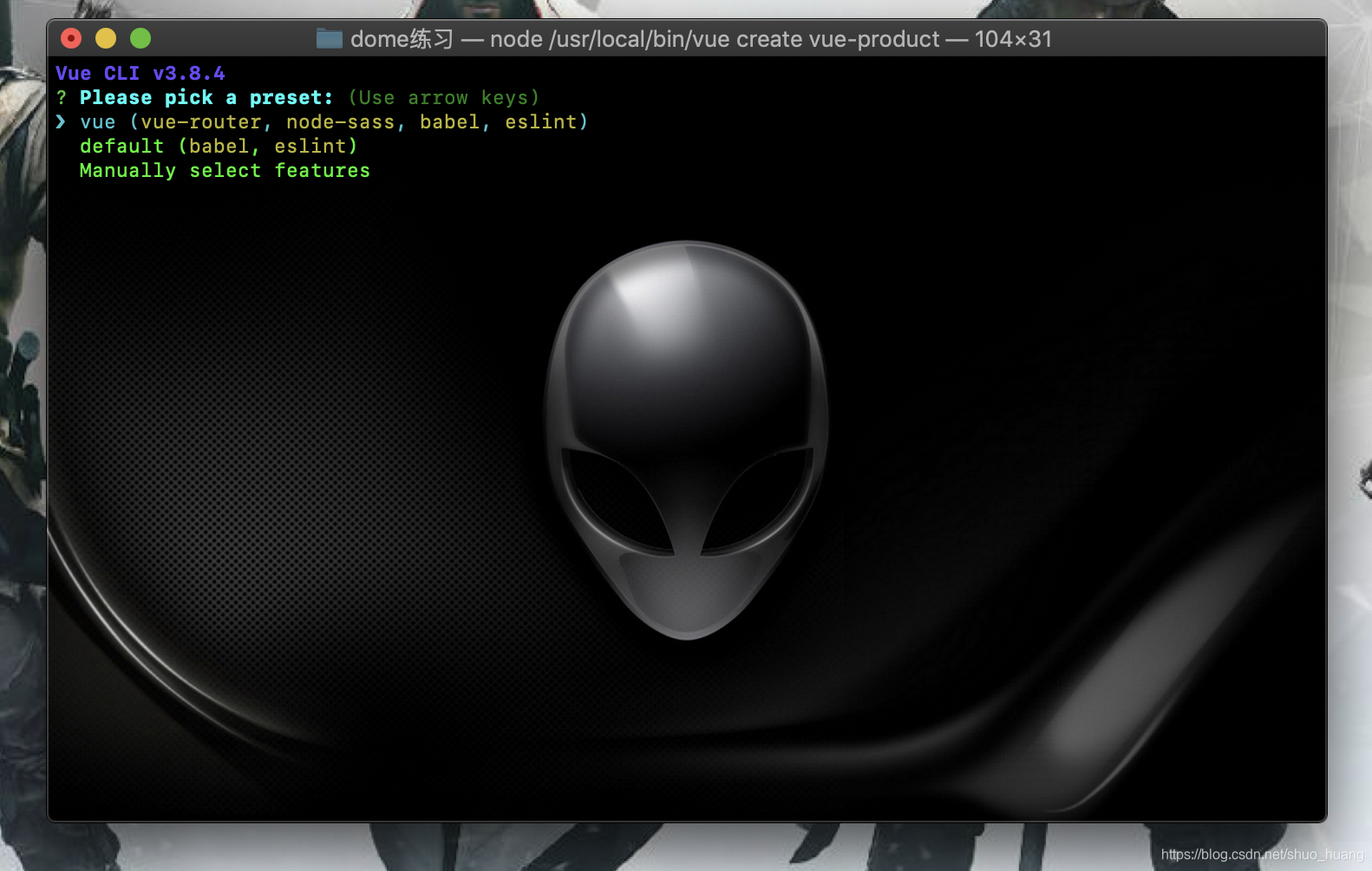
进入 Vue/cli3.0 项目初始化界面
请选择预设:(使用↑↓方向键控制,回车选择)
备注:图片中的 Vue 为我的个人预设,后期添加的

选择默认 default 默认预设


最基础的 Vue/cli 框架就搭建好了。
这时就可以
cd [项目名] 进入你的项目
npm run serve 启动项目
- 1
- 2


根据图中地址就可以访问项目了。

然后在编辑器中打开创建的项目

安装/配置 element-ui
让我们继续安装 element-ui node-sass
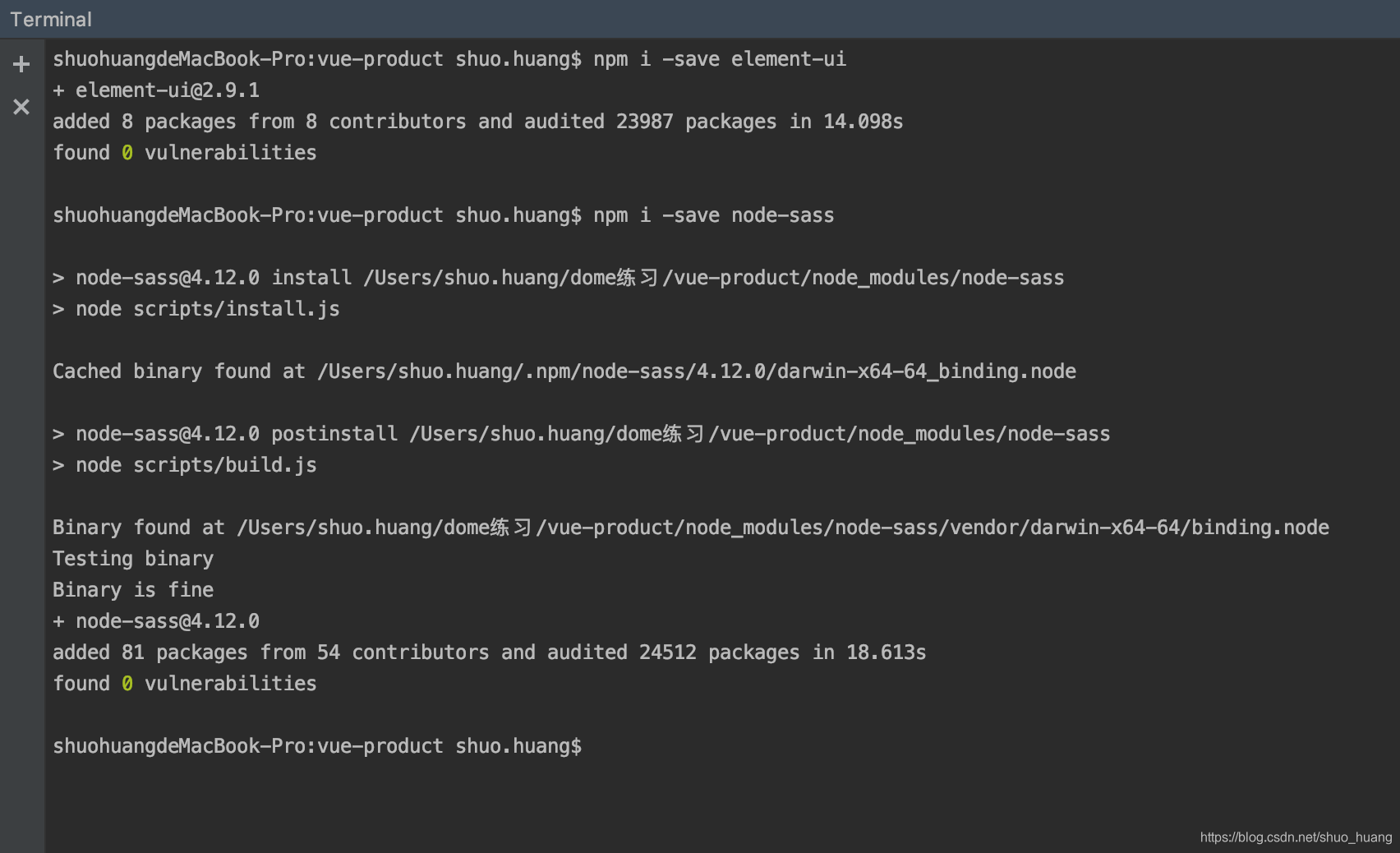
cmd 中输入
npm i -save element-ui
npm i -save node-sass
npm i -save sass-loader
- 1
- 2
- 3

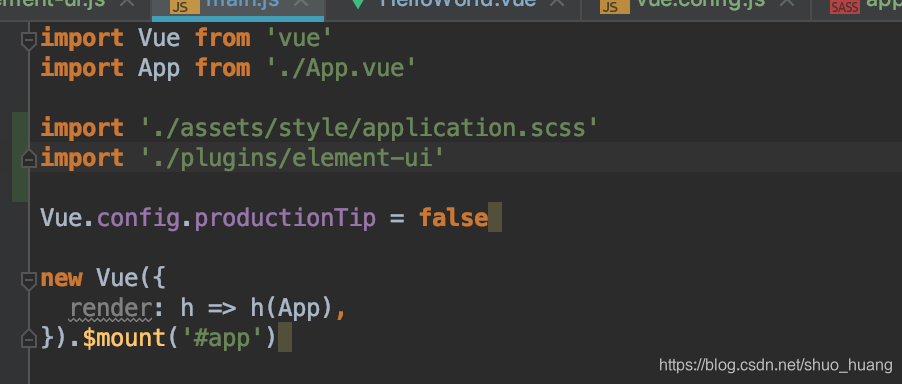
然后需要在 main.js 中引入 element-ui 的组件

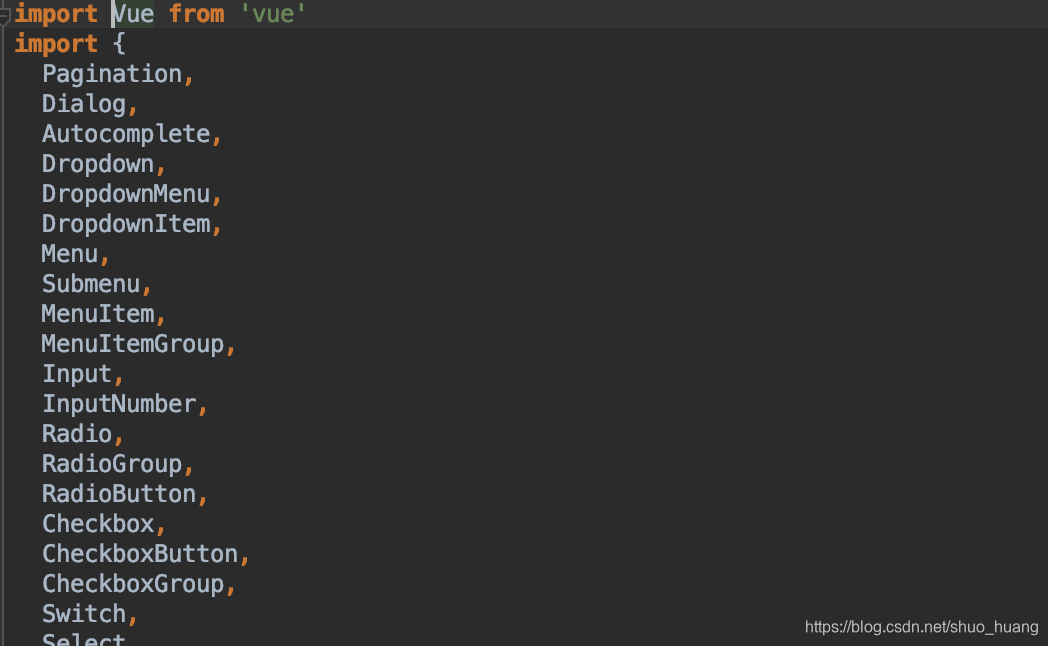
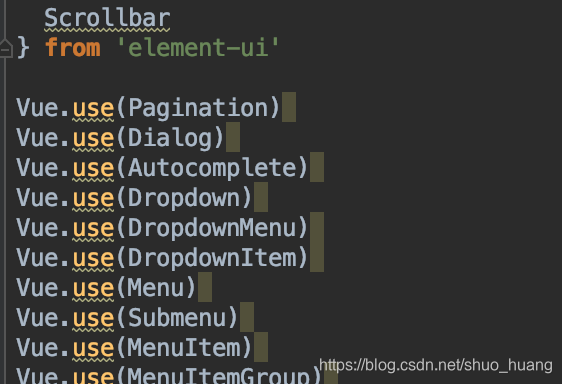
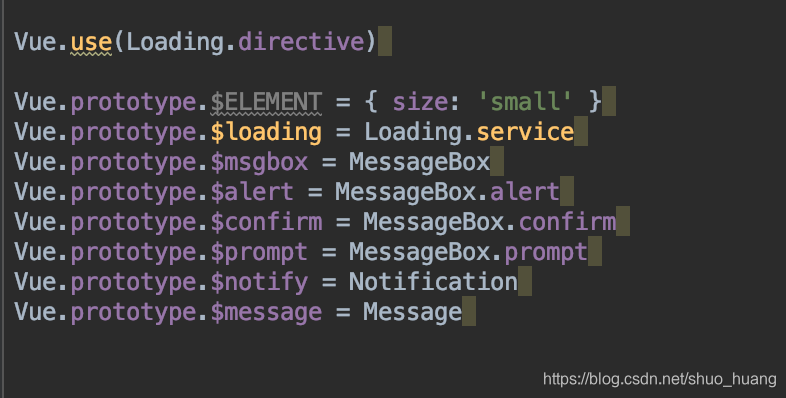
在 src 下创建 plugins 文件夹,再在 plugins 下创建 element-ui.js 文件文件内容如下:


使用 import {} from 引入 element-ui 的组件并使用 Vue.use() 引用,并配置 Vue 中的 element组件(可根据个人喜好更改,引入方式参考地址:https://element.eleme.cn/#/zh-CN/component/quickstart)

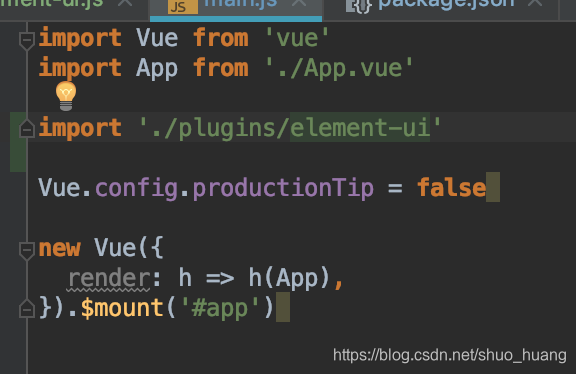
然后在 main.js 中引入 element-ui.js

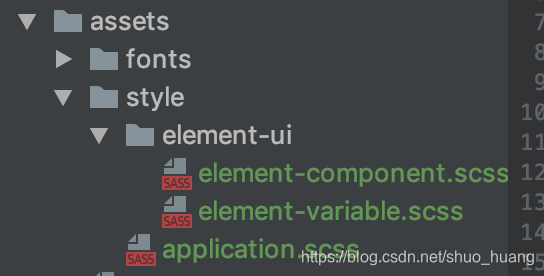
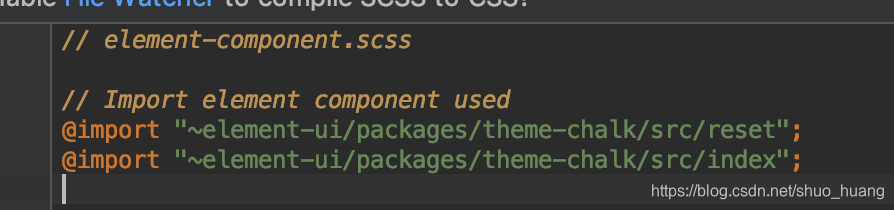
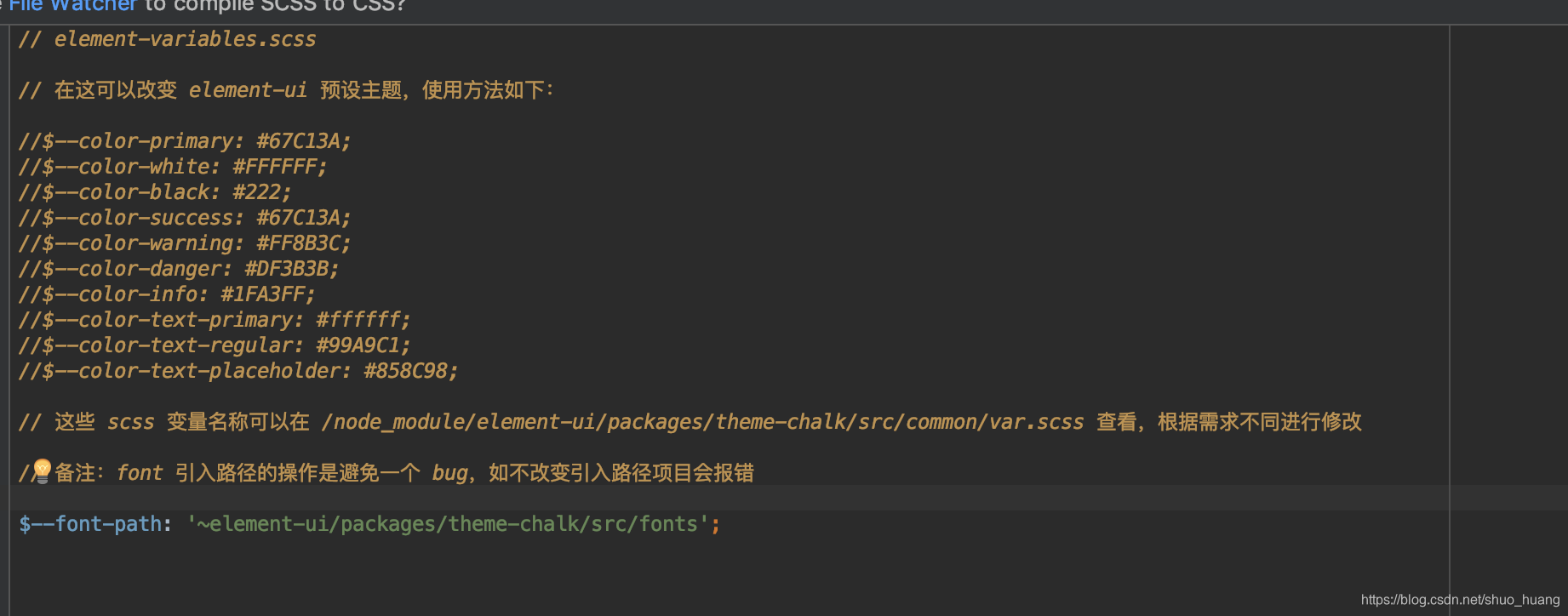
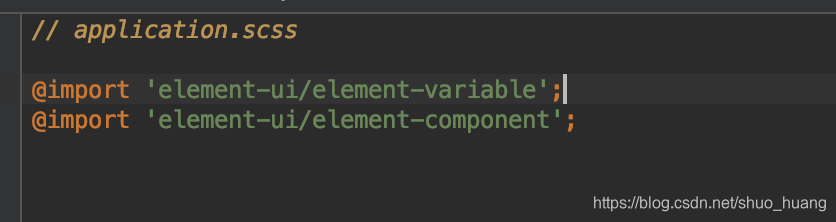
在 assets 文件夹下引入 element-ui.scss 文件
创建文件夹、文件、文件内容如下图所示:




然后在 main.js 引入appliction.scss

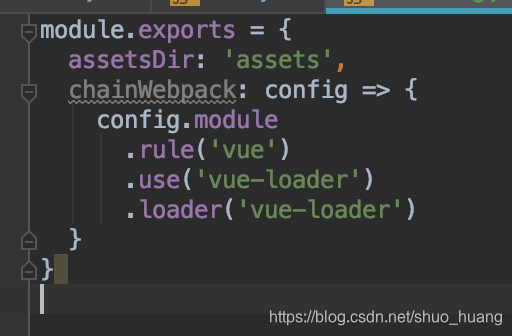
配置 vue.config.js
在最外层目录下,创建 vue.config.js 文件并配置如下:

到此 Vue + Element-ui 的框架就基本搭建完毕了。下图就是使用该框架完成的页面导航